Dark Logo by https://vercel.com/design/nextjs
State While Revalidate is React Hooks library for remote data fetching, created by Zeit. It is used to:
- Returns the data from cache (stale)
- Sends the fetch request (revalidate), and then
- Comes with the up-to-date data again.
Google says about the concept of SWR:
“It helps developers balance between immediacy — loading cached content right away — and freshness — ensuring updates to the cached content are used in the future. If you maintain a third-party web service or library that updates on a regular schedule, or your first-party assets tend to have short lifetimes, then stale-while-revalidate may be a useful addition to your existing caching policies.”
A Cache-Control response header that contains stale-while-revalidate should also contain max-age, and the number of seconds specified via max-age is what determines staleness. Any cached response newer than max-age is considered fresh, and older cached responses are stale. Simply put, SWR automatically revalidates the data from the origin as soon as data is rendered from the cache, this will render the pages much faster and after rendering the page the data is updated with the latest one.
Advantages of SWR: Apart from Custom API calls & REST API integration, which comes with Zeit’s SWR are described below.
- Focus Revalidation: When you re-focus a page or switch between tabs in the browser, SWR automatically revalidates data.
- Fast Navigation: SWR automatically revalidates the data from the origin as soon as data is rendered from the cache.
- Refetch on Interval: SWR will give you the option to automatically fetch data, where prefetching will only take place of the component associated with the hook is on the screen.
- Local Mutation: Applying changes to data locally, i.e. always updated to the most recent data.
- Dependent Fetching: SWR allows you to fetch data that depends on other data. It ensures the maximum possible parallelism (avoiding waterfalls), as well as serial fetching when a piece of dynamic data is required for the next data, fetch to happen.
- Scalable: SWR scales extremely well because it requires very little effort to write applications that automatically and eventually converge to the most recent remote data.
Disadvantages of SWR:
- A major disadvantage of using SWR is that it might lead the user to look at stale data, which can happen because of a lack of proper implementation of the API, error in updating the displayed information, and possibly many others.
- Apart from creating a bad user experience, this can also be the sole reason for the setback of a company! Imagine a well-established company in finance, can they afford to have their users looking at the stale data!? Nope, and that is why an accurate implementation and use of SWR is required.
Introduction to Next.js:
Next.js is a react based framework. It is based on react, Webpack & babel. It is known for its automatic code-splitting, hot-code reloading (i.e. reloads as soon as the changes get saved) & most importantly, Server Side Rendering. This puts up this framework on top of the recommended toolchains suggested at React documentation.
Steps were taken to set up your next.js project, given that one has node & npm installed on their device.
Step 1: Check the node & npm versions by running below command
- $node -v && npm -v
Step 2: Create a directory, and after reaching the targeted directory in terminal perform
- $ npm install — save next react react-dom
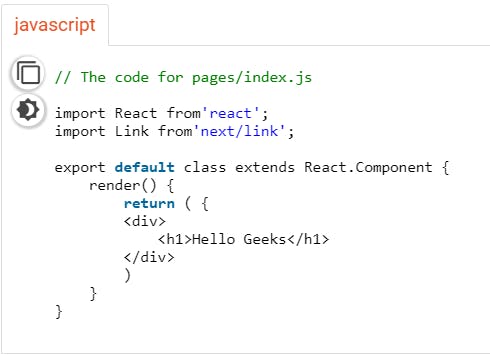
Step 3: Create a file in index.js in the pages folder (basically pages/index.js), add the following code, and run npm start to see it in action!

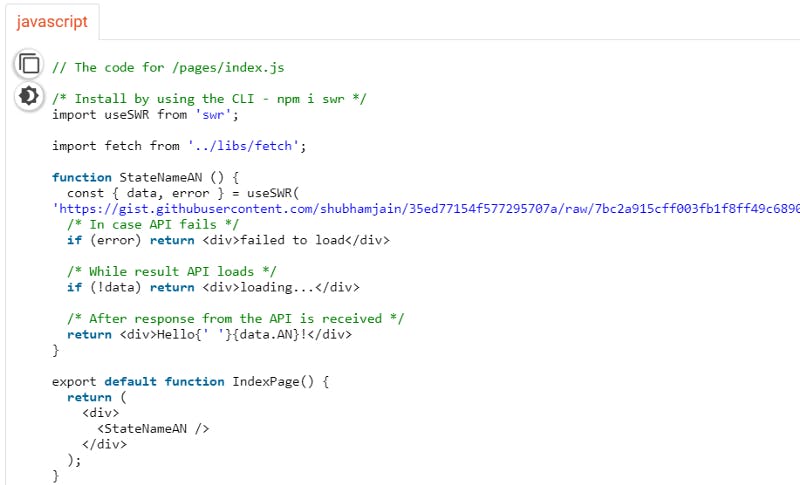
Using Next.js with SWR to fetch an API:
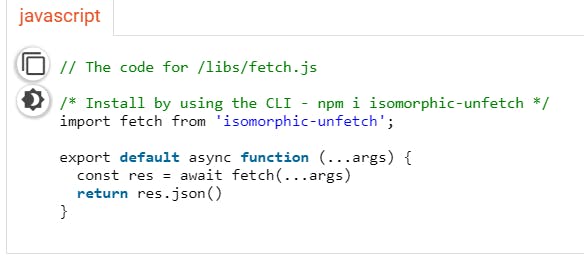
We’ll perform a data-fetch using SWR & isomorphic-un-fetch with the powerful Next.js, the two dependencies that need to be installed (commands given in the code).


Output:
Hello Andaman and Nicobar Islands!
Keep fetching more and more information! That’s what I have for now. Hope this helps!

